Blog Me Author Box Kaise Add Kare, Blog में Author Box कैसे Add करें: अगर आप एक Blogger हैं और आपने ब्लॉग पर बहुत ही जानकारी वर्धक आर्टिकल शेयर करते हैं, तो आपको आपने ब्लॉग पर अपने नाम तथा फोटो के साथ अपनी कुछ महत्वपूर्ण जानकारी भी हर एक पोस्ट में शेयर करनी चाहिए।
जिससे कि आपके ब्लॉग पर आने वाले विजिटर्स आपको आसानी से पहचान और जान सकें। कि इस ब्लॉग का Author कौन है। आज के इस लेख हम आपको बताने बताने वाले हैं कि Blog में Author Box कैसे Add करें? क्योंकि Author Box आपके ब्लॉग में Google EAT को बढ़ाने में महत्वपूर्ण भूमिका निभाता है।
अगर आप चाहते हैं कि आपके विजिटर आपको पहचाने और आपके ऊपर विश्वास करें, तो अपने ब्लॉग में Author Box अवश्य ही Add करें। तो चलिए ज्यादा समय न वर्बाद करते हुए सीधा चलते हैं अपने लेख पर और विस्तार से जानने कि कोशिश करते हैं कि Blog में Author Box कैसे Add करें?
Table of Contents
Author Box क्या है?

एक ऐसा Box जिसमें ब्लॉग पर अर्टिकल लिखने वाले की Profile यानि उसका संक्षिप्त परिचय होता है। Author Box कहलाता है। Author Box ब्लॉग की हर एक पोस्ट में Content के बाद सभी नीचे मौजूद होता है।
इसमें Author की एक इमेज के अलावा उसका नाम क्या है? वह क्या करता है? उसने यह ब्लॉग किस लिये बनाया है। आदि जानकारी Author Box में प्रदान की जाती है।
- Blog क्या होता है?
- 2024 में Blog कैसे बनायें?
- 2024 में एक सफल ब्लॉगर कैसे बनें?
- 2024 में Blogging कैसे शुरू करें?
- Blog को Viral कैसे करें?
Blog में Author Box Add करने के फायदे क्या हैं?
Blog में Author Box Add करने के निम्नलिखित फायदे होते हैं।
- Author Box Add करने से ब्लॉग पर विजिटर का विश्वास बनने लगता है।
- Author Box Add करने से ब्लॉग का Author विजिटर्स की नजरों में विशेषज्ञ होता है।
- Author Box Add करने से विजिटर्स आपके द्वारा दी गई जानकारी से संतुष्ट होते हैं।
- Author Box Add करने से आपके ब्लॉग को जल्दी से लोकप्रिय और प्रसिद्ध हो जाता है।
- Author Box Add करने से ब्लॉग के Author का नाम फेमस हो जाता है।
Blogger Blog में Author Box कैसे Add करें?
Blogger Blog में Author Box Add करने के लिए आप मेरे द्वारा बताये गये स्टेप्स को फॉलो करें।

Step#1 – सबसे पहले आपको अपने Blogger Dashboard को Log in कर लेना है।
Step#2 – इसके बाद इस ब्लॉग को सेलेक्ट कर लें जिसमें आप Author Box Add करना चाहते हैं यदि आपके पास सिर्फ एक ही ब्लॉग है, तो इस स्टेप्स को Skip कर दें।
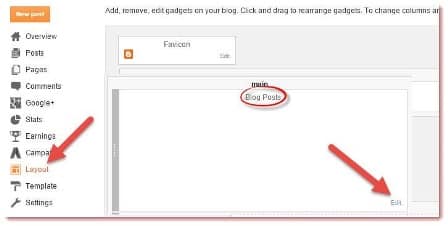
Step#3 – अब Layout >> Blog Posts >> Show Author को Enable करना है।

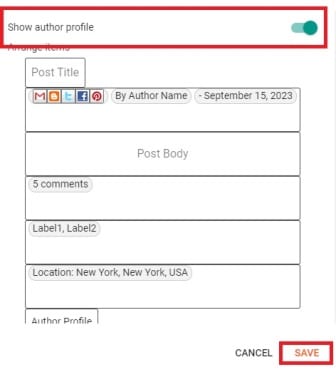
Step#4 – इसके बाद आपको क्रॉल करने और नीचे जाना है। नीचे जाने पर आपको एक ऑप्शन Show Author Profile मिलेगा जिसे भी आपको Enable कर देना है।
Step #5 – इसके बाद Save पर क्लिक करके Layout को सुरक्षित कर दें।
इतना करने के बाद आपके Blog Post में Author का नाम तथा उसकी Profile Show हो गई होगी। चलिए अब आगे जानते हैं कि उसकी Author की फोटो और Author Box को स्टाइलिश कैसे बनायें?
Step#1 – इसके लिए आपको Dashboard >> Theme >> Edit HTML पर क्लिक करना है।

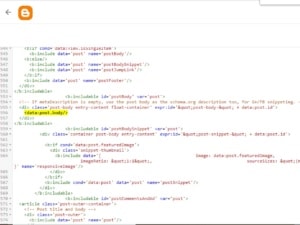
Step#2 – अब आपके सामने आपके ब्लॉग की थीम की पूरी HTML File खुल जायेगी। इसमें आपको Ctrl + F Press करके ]]></b:skin> को Find करना है।
Step#3 – ]]></b:skin> के ऊपर आपको निम्नलिखित Code को Paste कर देना है।
इसमें आप अपने अनुसार Color को Change कर सकते है पर उसकी नॉलेज आपको हो तभी करें।
Step#4 – इसके बाद आप इसी HTML File में <data:post.body/> को Find करें।
Step#5 – अब <data:post.body/> के नीचे निम्नलिखित Code को Paste कर दें।
Note:
- src के सामने जो लिंक है उसके स्थान पर अपनी इमेज के लिंक को Add करें।
- A2zhindime.com के स्थान पर अपने ब्लॉग का Url इंटर करें।
- About us में अपनी जानकारी प्रदान करें।
Step#6 – अंत में Save पर क्लिक करके Theme को सुरक्षित करें।
अपनी Photo का HTML Link कैसे पता करें?
- अपनी Photo का HTML Link करने के लिए आप + New Post पर क्लिक करें।
- इसके बाद पोस्ट में अपनी Photo को Add करें।
- अब HTML/Compose में से HTML पर क्लिक करें।
- इसके बाद आपको src के सामने वाले लिंक को कॉपी कर लेना है। Coding की भाषा में दो तरह के लिंक होते हैं। पहला href तथा src।
Note: Theme की HTML File में <data:post.body/> कई स्थान पर होता है। अगर पहले <data:post.body/> में यह ट्रिक काम नही कर रही है, तो आप दूसरे <data:post.body/> के नीचे कोड़ को Paste कर सकते हैं।
इसके बाद आप अपने ब्लॉग को रिफ्रेस करके चेक करें। आपके Blog Post में Author Box Add हो चुका है।
WordPress Blog में Author Box कैसे Add करें?
यदि आप अपने WordPress Blog में Author Box को Add करना चाहते हैं, तो वर्डप्रेस पर आपको बहुत सारी प्लगइन मिल जायेंगी। जिनकी मदद से आप बड़ी से अपने ब्लॉग पर लेखक की प्रोफाइल को Add कर सकते हैं, लेकिन इससे आपके ब्लॉग की लोड़िंग स्पीड Show हो जाती है क्योंकि आज अपने ब्लॉग में जितनी अधिक प्लगइन का इस्तेमाल करोंगे ब्लॉग की स्पीड उतनी ही कम होगी।
इसलिए हम आपको एक तरीका बताने वाले हैं जिनकी मदद से आप बड़ी आसानी से Without Plugin के अपने ब्लॉग में Author Box को Add कर सकते हैं। इसके लिए आप मेरे द्वारा बताई गई निम्नलिखित प्रोसेस को फॉलो कर सकते हैं।
Step#1 – Elements को Active करें
ब्लॉग में Author Box को Add करने के लिए सबसे पहले आपको Elements को Active करना होगा। इसके लिए आपको Appearance >> Generatepress >> Elements को Active करना होगा।
Note: आपको Generatepress Theme में Elements का Option तभी मिलेगा। जब आप उसका प्रीमियम वर्जन इस्तेमाल करते हैं, यदि आप Free वर्जन का इस्तेमाल कर रहे हैं, तो आप मेरे Telegram Channel को Join कर सकते हैं। वहाँ पर आपको इस थीम का प्रीमियम वर्जन मिल जायेगा।
Step#2 – Elements को Create करें
- अब आपको एक Element बनाना होगा। इसके लिए आप Appearance >> Elements >> Add New Element पर क्लिक करें।
- इतना करना के बाद आपके सामने एक छोटी सी Popup Window खुलेगी। जिसमें आपको Hook Select करके Create पर क्लिक करना है।
- अब आपके सामने एक Page खुलेगा जिसके Title में आपको Author Box लिखना है तथा नीचे गये कोड़ को Copy करके Page में Paste करना है।
- इसके बाद नीचे Setting में आपको Hook में Generate_after_entry_content को सेलेक्ट करना है।
- उसके बाद नीचे Execute Php को Check करना है।
- फिर Display Rules सेटिंग पर क्लिक करके Location में आपको Post को सेलेक्ट करना है।
- इतना करने के बाद अंत में Element को पब्लिश कर देना है।
इसके बाद यदि आप अपने ब्लॉग को Refresh करके देखेंगे। तो उसमें लेख की Bio और उसकी प्रोफाइल Image दिखने लगी होगी, लेकिन वो सारा कुछ अभी देखने अच्छा नहीं लग रहा होगा। उसके सुंदर बनाने के लिए आप निम्नलिखित प्रोसेस को फॉलो करें।
Step#3 – Enter CSS Code
Author Box को सुंदर बनाने के लिए आप CSS Code को Paste करना होगा। इसके लिए आपको Appearance >> Customize >> Additional CSS पर क्लिक करना होगा और नीचे दिये गये CSS Code को Copy करके वहाँ पर Paste करना होगा।
इसके बाद Publish पर क्लिक करें।
बधाई हो! आपके ब्लॉग में Author Box Add हो गया है। जिसे आप Refresh करके देख सकते हैं। यदि भी आपका Author Box Show नहीं हो रहा है, तो आप Cache Clear कर दें। उसके बाद आपका Author Box दिखना शुरू हो जायेगा।
ये महत्वपूर्ण लेख भी पढ़ें:
- Blogger URL से ?M=1 कैसे Remove करें?
- Blog को गूगल सर्च में कैसे लायें?
- Blogger में Page कैसे बनायें?
- Blogger में Sitemap कैसे बनायें?
- Blog में Social Share Button कैसे Add करें?
- Blogger में Code Box कैसे Add करें?
- Post में Last Update On कैसे Show करें?
- Blogger में Table of Contents कैसे Add करें?
- Blogger के Header में Logo Image कैसे Add करें?
- Blogger Blog का Font कैसे Change करें?
- Blog का Backup कैसे Download करें?
- Blogger Blog को Permanently Delete कैसे करें?
- Blog से Powered by Blogger कैसे Remove करें?
अंतिम शब्द – Blog Me Author Box Kaise Add Kare
आज के इस लेख में हमने आपको Blog Me Author Box Kaise Add Kare? के बारे में विस्तार से और सरल भाषा में बताया है ताकि आप बड़ी आसानी से अपने Blog में Author Box Add कर सकें। अगर फिर भी आपको परेशानी हो रही है, तो मुझसे कमेंट करके पूछ सकते हैं।
मुझे आशा है कि आपको यह लेख Blog में Author Box कैसे Add करें? बेहद पसंद आया होगा। अगर ऐसा है, तो इस लेख को अपने मित्रों के साथ सोशल मीडिया पर अवश्य शेयर करें। अगर आप Blogger.com पर Free Blog बनाकर ब्लॉगिंग सीखकर Online पैसे कमाना चाहते हैं तो आप इस ब्लॉग की Blogger कैटेगिरी को पढ़ सकते हैं।
बहुत खूब आशीष भाई आप गज़ब के आर्टिक्ल लिखते हैं मजा आ गया ।