Blog Post Me Html Code Box Kaise Add Kare: यदि आप अपने ब्लॉग में ऐसी पोस्ट को शेयर करते हैं जिनमें Html और CSS Code मौजूद होता है और जो कि दिखाई में काफी बोरिंग लगता है, तो यह लेख आपके लिए ही होने वाला है। क्योंकि आज के इस लेख में हम आपको बताने वाले हैं कि Without Plugin Blog Post में Html Code Box कैसे Add करें? क्योंकि ब्लॉग में ज्यादा प्लगइन का उपयोग करने से ब्लॉग की स्पीड स्लो हो जाती है।
किसी भी ब्लॉग पोस्ट में Html Code Box को Add करना बहुत जरूरी होता है। फिर चाहे आपके ब्लॉग Blogger या WordPress किसी भी CMS प्लेटफॉर्म पर बना हो। जब आप अपने ब्लॉग पोस्ट में Html Code Box को Add कर देते हैं, तो आपकी पोस्ट बोरिंग नहीं दिखती है और कोई भी युजर बड़ी आसानी से इस Html या CSS Code को कॉपी कर लेता है। अगर आप भी अपने ब्लॉग पोस्ट में Code Box को Add करना चाहते हैं, तो इस लेख को अंत तक पढ़ें:
तो चलिए ज्यादा ज्यादा समय न वर्बाद करते हुए सीधा चलते हैं अपने लेख पर और विस्तार से जानने कि कोशिश करते कि Blog Post Me Html Code Box Kaise Add Kare?
Table of Contents
Html Code Box क्या है?

जब हम किसी पोस्ट को लिखते समय Html और CSS Code को इंटर करते हैं। उस Box को Html Code Box कहा जाता है। यह विशेष प्रकार का बॉक्स होता है। जिसमें मौजूद कोड को कोई युजर आसानी से पढ़कर और समझ सकता है। इसके अलावा यह ब्लॉग को एक अच्छा View प्रदान करता है।
- Blog क्या होता है?
- Blog कैसे बनायें?
- Blog को Setup कैसे करें?
- Blog कितने प्रकार के होते हैं?
- Auto Blogging क्या होती है?
Blog Post में Html Code Box कैसे Add करें?
किसी भी Blog Post में Code Box को Add करना बहुत ही आसान है। इस लेख में हम आपको Blogger तथा WordPress दोनों की Blog Post में html Code Box कैसे Add करें? के बारे में बताने वाले हैं। अगर आप आसानी से अपने ब्लॉग पोस्ट में Code Box Add करना चाहते हैं, तो मेरे द्वारा बताये गये स्टेप्स को फॉलो करते रहें।
Blogger की Blog Post Me Html Code Box Kaise Add Kare?
Blogger की Blog Post में Html Code Box Add करने के लिए आप निम्नलिखित स्टेप्स को फॉलो करें।
Simple Code Box

Step#1 – Blogger की Blog Post में Html Code Box Add करने के लिए सबसे पहले आपको Blogger Dashboard को Log in करना होगा।
Step#2 – इसके बाद + New Post पर क्लिक करें।
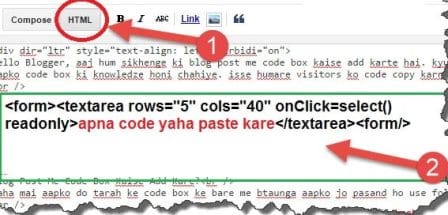
Step#3 – अब बायीं तरफ पेंसिल आइकन पर क्लिक करके HTML View को सेलेक्ट करें।
Step#4 – इसके बाद आप निम्नलिखित Code को कॉपी करके जहाँ पर Code Box Add करना चाहते हैं वहाँ पर Paste करके Compose View पर क्लिक कर दें। इतना करते ही आपके ब्लॉग पोस्ट में Simple Code Box Add हो जाता है।
Note:- इस कोड़ में आपको Your Text Hare के बाद </textarea></form> लिखना है। इसके बाद आपका Html Code Box बनकर तैयार हो जायेगा।
Stylish Code Box Add
Blog Post में Stylish Code Box Add करने के लिए निन्नलिखित स्टेप्स को फॉलो करें।

Step#1 – Blogger Dashboard को Log in करने के बाद Theme Option पर क्लिक करें।
Step#2 – इसके बाद Customize के पास मौजूद Down Arrow पर क्लिक करें।
Step#3 – अब Edit Html पर क्लिक करें।
Step#4 – Ctrl + F Press करके ]]> </b:skin> को Find करें।
Step#5 – अब ]]> </b:skin> के ऊपर निम्नलिखित Code को Paste करके Save पर क्लिक कर दें।
Step#6 – इसके बाद Blog Post में वापस जायें और Html को सेलेक्ट करें।
Step#7 – जहाँ पर आप Code Box को Add करना चाहते है वहाँ पर जो सबसे पहले Html Code दिया था उसमें Your Text Here के स्थान पर अपने Html Code को लिखकर Paste कर दें।
इसके बाद आपके Blogger ब्लॉग की पोस्ट में Stylish Code Box Add हो जायेगा। चलिए Blogger के बाद अब जानते हैं कि WordPress की Blog Post Me Html Code Box Kaise Add Kare?
WordPress की Blog Post Me Html Code Box Kaise Add Kare?
WordPress की Blog Post में Html Code Box Add करने के लिए निम्नलिखित स्टेप्स को फॉलो करें।
Step#1 – सबसे पहले आप अपने WordPress Dashboard को Log in कर लें।
Step#2 – इसके बाद आप बायी तरफ मौजूद Menu में Appearance >> Theme Editor >> Style.css पर क्लिक करें।
Step#3 – अब आप नीचे दिये गये कोड़ को कॉपी करके Style.css में सबसे नीचे Paste कर दें।
Step#4 – Update पर क्लिक करके Theme को Save कर दें।
इतना करने के बाद आपके ब्लॉग में Html Box Add हो जायेगा। लेकिन यह अभी दिखाई नहीं देगा।
Step#5 – इसके लिए आपको निम्नलिखित Shortcode को उस स्थान पर Paste करना है। जहाँ पर आप Html Code Box को Add करना चाहते हैं।
इसके बाद आपके ब्लॉग पोस्ट में Html Code Box दिखना शुरू हो जायेगा।
अब अगर आप अपने ब्लॉग के कंटेंट को Copy/Paste होने से बचाने के लिए Select & Copy को Disable कर रखा है, तो आपके ब्लॉग पोस्ट में मौजूद Html Code Box का Html Code Copy नही होगा। जबकि आपने उस Copy करने के लिए ही प्रदान किया है।
इस समस्या से बचने के लिए आपको फिर से WordPress Dashboard >> Appearance >> Theme Editor >> Style.css में जाना होगा।
इसके बाद निम्नलिखित Code को Style.css फाइल में सबसे नीचे Paste करके Update File पर क्लिक करके Theme को Save कर देना है।
इतना करते ही आपके Html Code Box में जो कोड मौजूद होगा उसे कोई भी युजर आसानी से Select & Copy कर पायेगा। इसके अलावा आपके ब्लॉग का काफी सारा कंटेंट Safe रहेगा।
ये महत्वपूर्ण लेख भी पढ़ें:
- 2024 में Blogging कैसे शुरू करें?
- Blogging कैसे सीखें?
- Google Gemini AI क्या है?
- SSL क्या है?
- Post के बीच में Ads कैसे लगायें?
- सभी पोस्ट में एक साथ Ads कैसे लगायें?
- Blog को Promote कैसे करें?
- Blog Post को गूगल सर्च में कैसे लायें?
- Blog बनाने में कितने पैसे लगते हैं?
- Blog में Facebook Link Box कैसे Add करें?
- Blogger को WordPress में Migrate कैसे करें?
- Blogger में Custom Theme कैसे अपलोड करें?
- Blogger में Page कैसे बनायें?
- Blogger में Sitemap कैसे बनायें?
अंतिम शब्द – Blog Post Me Html Code Box Kaise Add Kare
आज के इस लेख में हमने आपको Blog Post Me Html Code Box Kaise Add Kare? के बारे में विस्तार से और सरल भाषा में बताया है। ताकि आप अपने ब्लॉग की पोस्ट में Html Code Box आसानी से Add कर सकें। अगर फिर भी आपको समस्या हो रही है, तो आप मुझसे कमेंट करके पूछ सकते हैं।
मुझे आशा है कि आपको यह लेख बेहद पसंद आया होगा। अगर ऐसा है, तो इस लेख को अपने मित्रों के साथ सोशल मीडिया पर अवश्य शेयर करें। अगर आप Blogger.com पर Free Blog बनाकर ब्लॉगिंग से Online पैसे कमाना चाहते हैं, तो आप इस ब्लॉग की Blogger कैटागिरी को पढ़ सकते हैं।
मेरे को html डोड डालने नहीं हो रहा है डाल रहा हूँ परन्तु नहीं ची हो रहा है
आपको कहाँ पर समस्या आ रही है