Blogger में Comment Box को Comments से पहले कैसे दिखाए: नमस्कार दोस्तों स्वागत है आपका अपने ब्लॉग A2Z HindiMe! दोस्तों आप ने बहुत सी ऐसी Blog Post को देखा होगा जिनमें Comment Box उस पोस्ट पर आयी Comments के नीचे होता है। जिसके कारण उस पोस्ट पर कमेंट करने के लिए आपको सबसे नीचे जाना पड़ता है। ऐसे में कभी-कभी ऐसा होता कि जिस पोस्ट में अधिक कमेंट आ जाती हैं, तो उस पर कमेंट करने के लिए और नीचे जाना पढ़ता है, तो ऐसे में आप या बहुत से युजर्स उस पोस्ट पर कमेंट नहीं करते हैं।
किसी भी Blog Post पर नियमित रूप से Comments आना Google की दृष्टिकोण से बहुत ही फायदेमंद होता हैं क्योंकि गूगल को इससे लगता है कि उस पोस्ट पर युजर्स की Query से संबंधित Content मौजूद है और वह उस Content से संतुष्ट भी है।
अगर आपका ब्लॉग भी Blogger.com पर है और आप भी इस (कमेंट के नीचे कमेंट बॉक्स) समस्या से परेशान हैं, तो चिंता करने की कोई बात नहीं हैं। क्योंकि आज के इस लेख में हम आपको इसी बिषय के बारे में बताने हैं।
तो चलिए ज्यादा समय न वर्बाद करते हुए सीधा चलते हैं अपने लेख पर और विस्तार से जानने की कोशिश करते हैं कि Blogger में Comment Box को Comments से पहले कैसे दिखाए?
Table of Contents
Blogger में Comment Box को Comments से पहले कैसे दिखाए?

Blogger में Comment Box को Comments से पहले Show करना बहुत ही आसान है। इसके लिए बस आपको मेरे द्वारा बताये गये निम्नलिखित स्टेप्स को फॉलो करना है।
Step #1 – Blogger Dashboard Login
सबसे पहले आपको अपने Blogger Dashboard को उस Gmail ID से Log in करना है। जिससे आपने अपने ब्लॉग को बनाया था।
Step #2 – Blog Select
इसके बाद आपको उस ब्लॉग का चयन का चयन करना है। जिसमें आप Comment Box को Comments से पहले Show करना चाहते हैं। अगर आपके पास सिर्फ एक ब्लॉग है, तो आप इस स्टेप्स को Skip कर सकते हैं।
Step #3 – Theme Backup

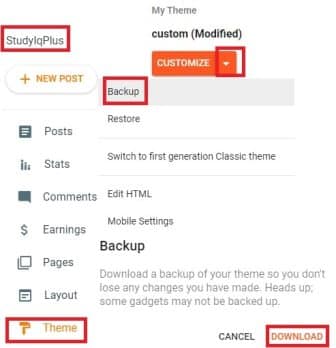
अब आपको अपने ब्लॉग के Theme का Backup लेना है। इसके लिए आप Dashboard >> Theme >> Customize Arrow Down >> Backup >> Download पर क्लिक करना है।
Step #4 – Theme Code Delete
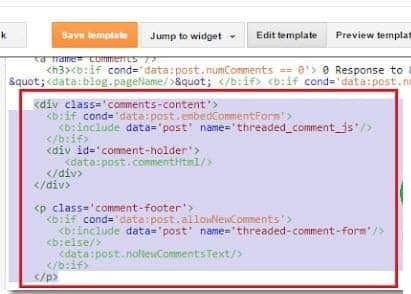
इसके बाद आपको Dashboard >> Theme >> Customize Arrow Down >>Edit HTML पर जाकर Ctrl + F Press करके नीचे दिये गये Code को Find करके Delete करना है।
अगर आप इसमें कुछ परेशानी हो रही है, तो आप नीचे दी गई इमेज में जो Code दिख रहा है उसे Edit HTML में से Delete कर दें।

Step#5 – Copy and Paste HTML Code
अब आपको नीचे दिये HTML Code को Copy करना है और उसी स्थान पर Paste करना हैं। जहाँ से आपने उस HTML Code को Delete किया था।
Step#6 – Find </body>
अब आपको थीम Edit HTML में से Ctrl + F Press करके </body>को Find करना है। इसके बाद आपको नीचे दिये HTML Code को Copy करके </body>के ऊपर Paste कर देना है। अगर आपको इसमें कुछ समस्या आ रही है, तो आप दी गई इमेज को देखकर फॉलो कर सकते हैं।

Step#7 – Save Theme
अंत आपको Save पर क्लिक करके अपनी Theme को Save कर देना है। इसके बाद आप अपने ब्लॉग को Refresh करके देख सकते हैं। अब शायद आपको Blogger में Comment Box को Comments से पहले कैसे दिखाए? अच्छे से समझ में आ गया होगा। आपको इसमें कोई Problem हो रही हो तो आप हमसे कमेंट करके पूछ सकते हैं।
ये महत्वपूर्ण लेख भी पढ़ें:
- 2024 में Blogging कैसे शुरू करें?
- Blogging कैसे सीखें?
- Google Gemini AI क्या है?
- SSL Certificate क्या है?
- Post के बीच में Ads कैसे लगायें?
- सभी पोस्ट में एक साथ Ads कैसे लगायें?
- Blog को Promote कैसे करें?
- Blog Post को गूगल सर्च में कैसे लायें?
- Blog बनाने में कितने पैसे लगते हैं?
- Blog में Facebook Link Box कैसे Add करें?
- Blogger को WordPress में Migrate कैसे करें?
- Blogger में Custom Theme कैसे अपलोड करें?
- Blogger में Page कैसे बनायें?
- Blogger में Sitemap कैसे बनायें?
अंतिम शब्द - Blogger में Comment Box को Comments से पहले कैसे दिखाए?
आज के इस लेख में हमने आपको Blogger में Comment Box को Comments से पहले कैसे दिखाए? के बारे में आसान भाषा में बताया है। ताकि आप भी अपने Blogger Blog में आसानी से Comments से पहले Comment Box को दिखा सकते हैं। अगर इस में आपको समस्या आती है, तो आप मुझसे कमेंट करके पूछ सकते हैं।
मुझे आशा हैं कि आपको यह लेख Blogger में Comment Box को Comments से पहले कैसे दिखाए? बेहद पसंद आया होगा। अगर ऐसा है, तो इस लेख को Social Media पर अपने Friends के साथ अवश्य Share करें। अगर आप Blogger.com पर Free Blog बनाकर Blogging से Online पैसे कमाना चाहते हैं, तो आप इस ब्लॉग की Blogger कैटागिरी को पढ़ सकते हैं।