Favicon Kya Hai: नमस्कार दोस्तों स्वागत है आपका अपने ब्लॉग A2Z HindiMe के एक और लेख में। आज मैं आप लोगों को Favicon Kya Hai, Favicon Kaise Banaye, Website अथवा Blog में फेविकोन कैसे Add करें अथवा फेविकोन के फायदे क्या है। इसके बारे बताने वाला हूँ।
अगर आपके एक Blogger हैं अथवा एक नया Blog शुरू करना जा रहे हैं, तो आपके लिए Favicon के बारे में जानना बहुत जरूरी है। क्योंकि Favicon आपके Blog को एक अलग पहचान देता है। मैं आपसे यही कहूंगा कि इस पोस्ट को अंत तक जरूर पढ़ें और Favicon के बारे में AtoZ पूरी जानकारी हासिल करें। ताकि आपको Favicon के बारे में जानकारी पाने के लिए किसी अन्य Blog या Website पर ना जाना पड़े।
Table of Contents
Favicon Kya Hai (What is Favicon in Hindi)

Favicon शब्द देखकर ही आपको पता लग गया होगा कि यह दो शब्दों Fav और Icon से मिलकर बना हुआ है। इसका मतलब होता है Favorite Icon।
जब भी आप किसी Website/Blog को अपने ब्राउजर में Open करते हैं। जिस Tab में Website खुली होती है। उसके Left साइड में एक Icon दिखता है। उस Icon को Favicon कहते हैं। Favicon से कोई भी User आपकी वेबसाइट को पहचान जाता है।
अगर आप अपने Blog या Website को प्रोफेशनल लुक देना चाहते हैं। तो आप अपने Blog में Favicon का उपयोग अवश्य करें। इससे आपका Blog यूजर फ्रेंडली हो जाता है, और आपके ब्लॉग में ट्राफिक अच्छा खासा मिले लगता है।
Favicon Meaning in Hindi (Favicon का मतलब)
Favicon दो शब्दों Fav + Icon से मिलकर बना होता है। जिसका हिंदी मतलब होता है पसंदीदा आईकन (चिन्ह)। Favicon आपके ब्लॉग की Visibility को बढ़ाते हैं और विश्वसनीयता बनाते हैं। ये युजर्स को ब्लॉग अथवा वेबसाइट को शीघ्रता से पहचानने और सही वेबपेजों या वेबसाइटों पर नेविगेट करने में भी मदद करते हैं। फ़ेविकॉन छोटे होते हैं, लेकिन बहुत महत्वपूर्ण प्रभाव डालते हैं।
Favicon का इतिहास (History of Favicon in Hindi)
Internet Explorer 5 ने Favicon को पेश किया था। जिसमें एक Favicon.ice फाइल को वेबसाइट के रूट डायरेक्टरी में रखा गया था। Favicon फेवरेट या बुकमार्क फोल्डर में Blog के URL के Left साइड में दिखता है।
Favicon Kaise Banaye (Favicon कैसे बनायें)
यहां तक आपको अच्छे से पता चल गया होगा की Favicon Kya Hai? अब मैं आपको Step by Step बताने वाला हूं कि Favicon Kaise Banaye? फेविकोन बनाना बहुत ही आसान है। इसके लिए बस आपको कुछ Steps को फॉलो करना होगा और आप इसके द्वारा काफी अच्छा सा फेविकोन बना सकते हैं।
Step#1 – यहां पर आपको सबसे पहले Favicon Generator की वेबसाइट पर जाना होगा।

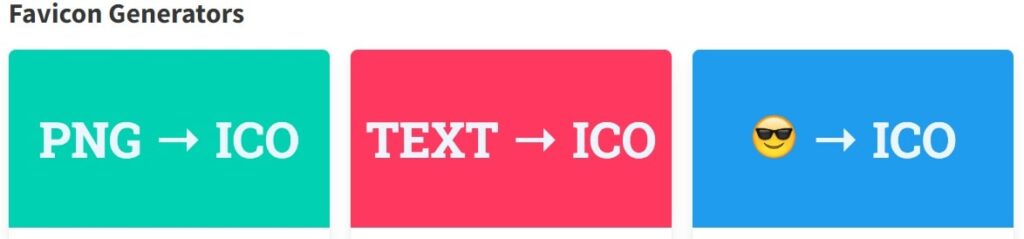
Step#2 – इसके बाद आपको तीन ऑप्शन मिलेंगे पहला Image, दूसरा Text और तीसरा Emoji।
आप जैसे चाहें वैसा फेविकोन बना सकते हैं।
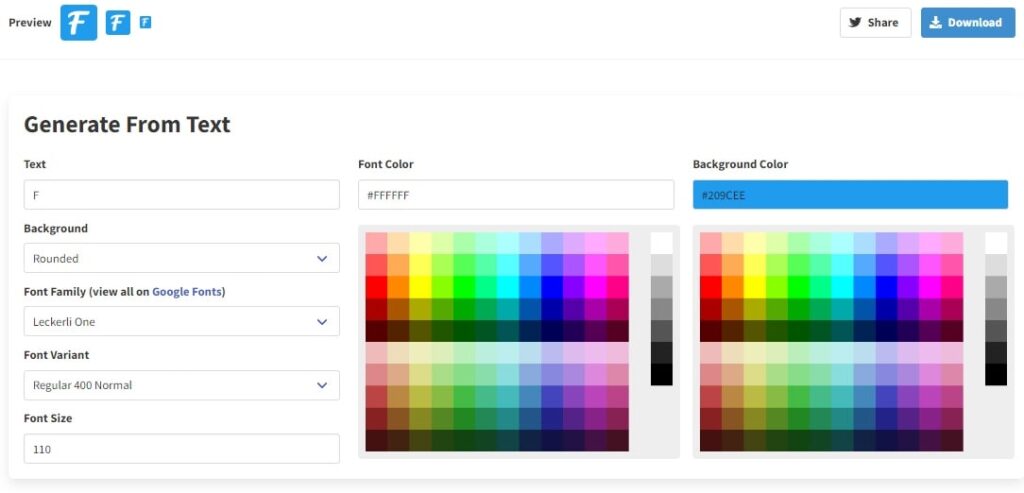
Step#3 – अब आप अपने ब्लॉग के हिसाब से यहां पर Setup कर सकते हैं। आप यहां पर बैकग्राउंड Change कर सकते हैं। उसका कलर बदल सकते हैं।

Step#4 – फेविकोन तैयार होने के बाद आप डाउनलोड पर क्लिक करके उसे डाउनलोड कर सकते हैं। यह आपके लैपटॉप में ZIP फाइल के रूप में डाउनलोड होगा।
अब इसके बाद आपके मन में एक सवाल जरूर आ रहा होगा कि फेविकोन किस साइज का होना चाहिए। तो मैं आपको बता दूं ब्लॉग में ADD करने के लिए फेविकोन का साइज 16X16 Pixel होना चाहिए। यह साइज आपके ब्लॉग के लिए काफी सही साबित होगा।
Blog में Favicon कैसे Add करें?
Favicon बनाने के बाद मैं आपको इसे वेबसाइट अथवा ब्लॉग पर Add करने की पूरी जानकारी Step by Step हिंदी में बताने वाला हूं।
Blogger Blog में Favicon कैसे Add करें?
Blogger में Favicon को Add करने के लिए निम्नलिखित स्टेप्स को फॉलो करना होगा।
Step#1 – सर्वप्रथम आपको अपने Blogger के Dashboard में Log in करना होगा।
Step#2 – इसके बाद आपको Home Page में बायीं तरफ एक Setting का Option मिलेगा। जिस पर आपको क्लिक करना है।
Step#3 – इतना करने के बाद आपके सामने एक नया पेज खुलेगा। जिसमें आपको Basic Setting में सबसे नीचे एक Favicon का Option मिलेगा। जिस पर क्लिक करें।
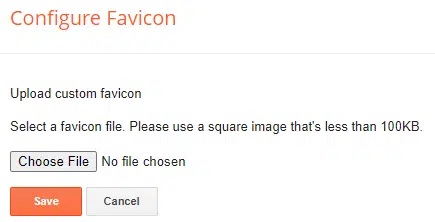
Step#4 – इसके बाद आप Choose File वाले Option पर क्लिक करें।

Step#5 – अब आपने जिस Favicon को डाउनलोड किया था उस पर क्लिक करें। याद रहे आपको 16 X16 Pixel वाला ही फेविकोन सेट करना है।
Step#6 – अब आप जैसे ही Save पर क्लिक करेंगे वैसे ही आपके ब्लॉग में फेविकोन Add हो जाएगा।
बधाई हो! आपके Blogger Blog में Favicon Add हो गया है।
WordPress Blog में Favicon कैसे Add करें?
WordPress में Favicon Add करना Blogger जितना ही आसान है। बस आप लोग मेरे द्वारा बताए गए कुछ स्टेप्स को फॉलो करें।
Step#1 – सबसे पहले आपको अपने WordPress Dashboard को Login करना होगा।
Step#2 – यहां पर आपको Appearance Section में Customize वाले ऑप्शन पर क्लिक करना होगा।

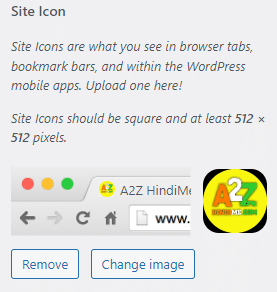
Step#3 – इसके बाद Site Identity में आपको Site icon वाले ऑप्शन पर क्लिक करना होगा।
Step#4 – अब Select Image पर क्लिक करें और Favicon को अपने Blog पर Add कर लें। इसके बाद अब जैसे ही आप अपडेट पर क्लिक करेंगे आपकी वर्डप्रेस ब्लॉग पर Favicon लग जाएगा।
बधाई हो! आपके WordPress Blog में Favicon Add हो गया है।
HTML से Favicon कैसे Add करें?
अगर आप HTML के द्वारा अपने ब्लॉग में Favicon लगाना चाहते हैं तो नीचे दिए हुए टैग को HTML के head टैग के अंदर ऐड करना होगा.
ऊपर दिए हुए टैग में आपको कुछ बदलाव करने होंगे जैसे की href में जो लिंक दिया गया है यहाँ पर आपको उस लिंक को पेस्ट करना होगा जो आपको Favicon Upload करने के बाद मिला होगा.
Favicon के फायदे
अगर आप अपने ब्लॉग और वेबसाइट में Favicon ऐड करते हैं तो उसके निम्नलिखित फायदे होते हैं
- कोई भी यूजर आपके ब्लॉग को आसानी से पहचान सकता है.
- Favicon से ब्लॉग का Look Professional लगता है.
- एक ही ब्राउज़र में बहुत सी Websites खुली होने के वाबजूद यूजर आपकी वेबसाइट आसानी से पहचान लेगा.
- आपकी ऑनलाइन ब्रांडिंग बनती है.
- आपकी वेबसाइट Unique लगती है.
FAQ – Favicon Kya Hai in Hindi
Favicon से संबंधित कुछ महत्वपूर्ण प्रश्न निम्नलिखित हैं।
Q1. Favicon क्या है?
जब आप किसी वेबसाइट को Open करते हैं, तो टैब के बायीं तरफ जो छोटा सा आईकन दिखाई देता है। उसे Favicon कहा जाता है।
Q2. Favicon कहाँ दिखाई देता है?
Favicon ब्राउसर में Address bars, Toolbars, Browser History और बुकमार्क में दिखाई देता है।
Q3. Favicon का उपयोग क्यों किया जाता है?
एक फ़ेविकॉन तीन उद्देश्यों को पूरा करता है।
- यह एक ब्रांडिंग टूल होता है जो आपके ब्रांड की विशिष्टता पर जोर देता है।
- यह युजर्स को तेजी से वेब पेज ढूंढने में मदद करके युजर्स अनुभव को बेहतर बनाता है।
- यह आपकी वेबसाइट को एक प्रोफेशनल लुक देता है। जो युजर्स में विश्वास पैदा करता है।
इन्हें भी पढ़ें:-
- 2024 में Blogging कैसे शुरू करें?
- Blogging कैसे सीखें?
- Google Gemini AI क्या है?
- SSL क्या है?
- Blog कैसे कमाएं?
- SEO Kya Hai?
- On Page SEO क्या है?
- Off Page SEO क्या है?
- डोमेन नेम क्या है?
- डोमेन नेम कैसे खरीदें?
- फ्री ब्लॉग कैसे बनाएं?
अंतिम शब्द – Favicon क्या है?
आज के इस लेख Favicon Kya Hai? में हमने आपको फेवीकोन के बारे में विस्तार से सरल भाषा में बताया है, ताकि आप आसानी से फेवीकोन बनाकर अपने ब्लॉग में Add कर सकते हैं। यदि इसमें आपको किसी किसी भी प्रकार की कोई समस्या आती है, तो आप मुझसे कमेंट करके पूंछ सकते हैं। हम हर संभव आपकी मदद करेंगे।
मुझे आशा है कि आज का लेख Favicon क्या है? आपको बेहद पसंद आया होगा। अगर ऐसा है, तो आप इस लेख को अपने मित्रों के साथ सोशल मीडिया पर अवश्य शेयर करें। यदि आप ब्लॉगिंग सीखना चाहते हैं, तो आप इस ब्लॉग पर बनें रहें क्योंकि हम इस ब्लॉग पर प्रतिदिन ब्लॉगिंग से संबंधित आर्टिकल पब्लिश करते हैं।
अति उत्तम लेखन शैली भाई जी , मज़ा आ गया 🥲